Herzlichen Glückwunsch! Wenn du das hier liest, hast du wahrscheinlich dein Branding festgelegt. Wenn eine Branding-Agentur deine visuelle und verbale Identität entwickelt hat, hast du möglicherweise auch ein Brand Book mit Richtlinien erhalten, die du befolgen solltest. In diesem Artikel wirst du lernen, wie du deine Marke verstehst und sie mit Vertrauen anwendest.
Was du über dein Startup-Logo wissen musst
Wann sollte ich das Logotype oder das Isotype verwenden?
Besonders wenn der Name deines Startups oder Produkts aus mehr als einem Wort mit einem zusätzlichen Isotype besteht, benötigst du verschiedene Logo-Versionen, um ein ästhetisch ansprechendes Markenbild über alle Markenberührungspunkte hinweg zu schaffen. Abgesehen von deiner Hauptlogo-Version und dem Isotype könntest du auch verschiedene Logo-Lockups von deinen Brand Designern erhalten.
Hauptlogo-Version
Deine Hauptlogo-Version ist die wichtigste und am häufigsten verwendete. Wann immer möglich, verwende diese Version des Logos. In den meisten Fällen hat es eine rechteckige Form, sodass es perfekt für Bereiche geeignet ist, die breiter als hoch sind, wie in der Navbar und im Footer deiner Website, für Kommunikationsmaterialien wie E-Mail-Signaturen und Briefköpfe, Visitenkarten und Banner. Dies ist auch geeignet und effektiv für Außenwerbung wie Plakatwände, wo die Betrachter das Logo möglicherweise aus der Ferne sehen. Die Verwendung der Kombination aus Isotype und Logotype trägt ebenfalls zur Markenwiedererkennung bei.
Isotype oder Marken-Icon
Dein Isotype oder Marken-Icon kann entweder Teil deines Logotypes oder ein separat gestaltetes Icon sein. Es sollte unverwechselbar, einfach und repräsentativ für die Identität deiner Marke sein und perfekt mit dem Logotype oder der Wortmarke harmonieren. Dein Isotype dient dazu, die Markenwiedererkennung zu erhöhen, wo der Platz begrenzt ist, und sollte in kleineren Größen erkennbar sein: Profilbilder, Social-Media-Icons, Favicons von Website-Browser-Tabs, App-Icons oder Schaltflächen und Abzeichen in digitalen Schnittstellen.
Verschiedene Lockups
Logo-Lockups können vertikal, horizontal oder im quadratischen Format sein und sind nützlich, wenn der Platz auf einen bestimmten Rahmen beschränkt ist und du dein Isotype mit dem Namen zeigen musst. Es sollte jedoch nicht als Ersatz für das primäre Logo verwendet werden und wird im Allgemeinen nicht für sehr kleine Anwendungsfälle empfohlen.
Was ist die Ausschlusszone und wie wende ich sie an?
Um sicherzustellen, dass dein Logo immer lesbar und erkennbar ist, musst du einen klaren Raum oder eine Ausschlusszone um es herum anwenden. Dieser Bereich muss frei von anderen visuellen Elementen bleiben.
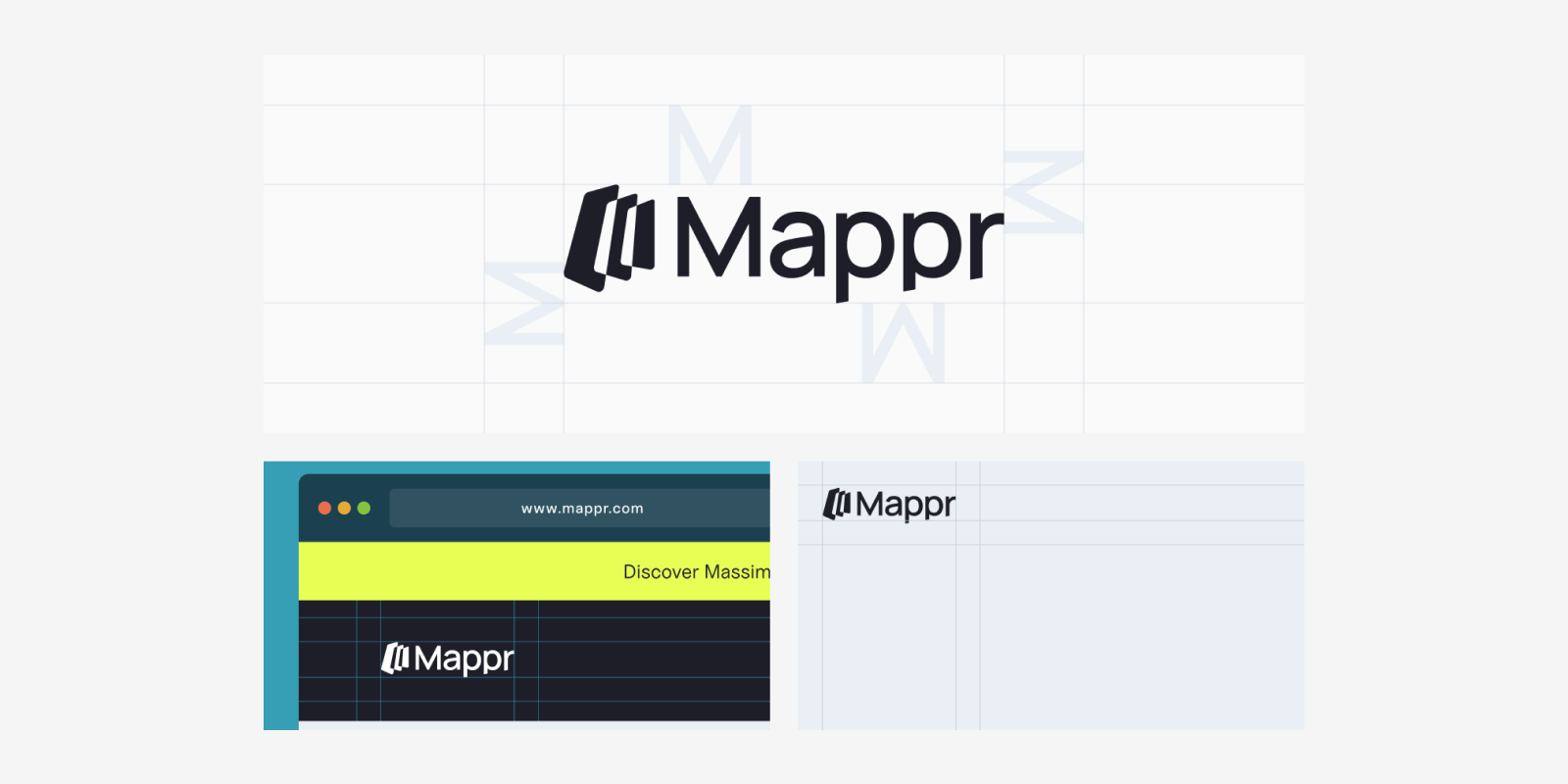
Mit Tools wie Figma kannst du die Ausschlusszone für verschiedene Anwendungsfälle leicht bestimmen.
Wir definieren die Ausschlusszone normalerweise anhand der Größe des Buchstabens mit der größten Höhe. Schau dir das Beispiel unten an: Wir nehmen den Buchstaben „M“ als Referenz und beginnen, die Ausschlusszone für das Logotype des B2C-Reise-Startups Mappr zu erstellen.

Beachte, dass die Ausschlusszone nur eine visuelle Orientierung ist, die hilft, saubere Visuals und Layouts zu erstellen, wie Briefköpfe, Profilbilder, Präsentationen usw. Der Abstand zwischen dem Logo und anderen Elementen kann auch größer sein, aber er ist selten kleiner – es sei denn, du wirst kreativer mit dem Design.
Wenn du ein Profilbild für soziale Medien erstellen musst, platziere dein Isotype in der Mitte des Rahmens und halte genügend klaren Raum, damit das Symbol „atmen“ kann.
Wie verwende ich das Logo auf verschiedenen Hintergründen?
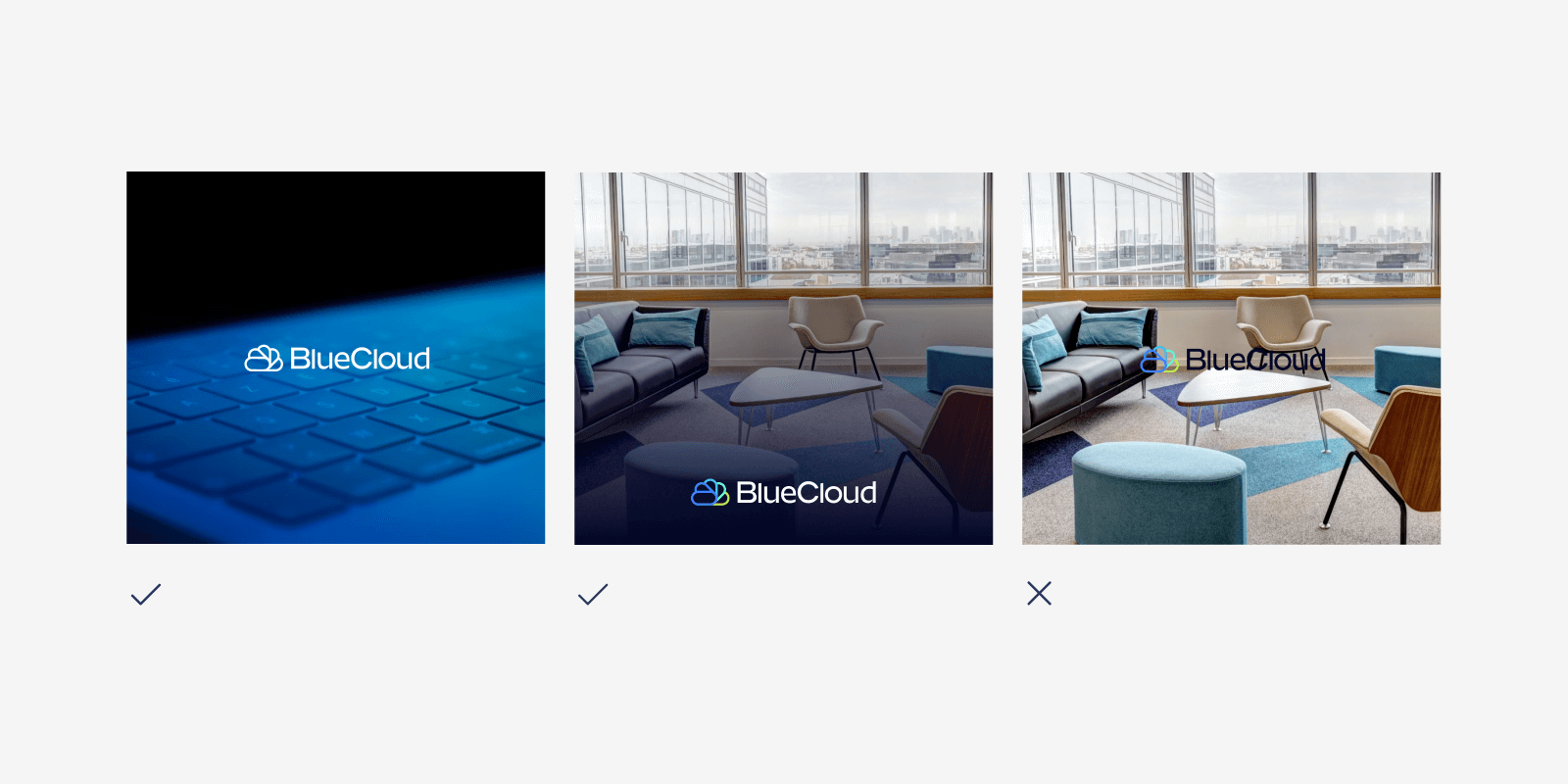
Für Partnerschaften oder andere Anwendungsfälle könnte dein Logotype auf Hintergründen verwendet werden, die nicht markenkonform sind. Du musst sicherstellen, dass es dennoch perfekt lesbar bleibt. Wir empfehlen, einen hohen Kontrast zwischen dem Logo und den Hintergrundfarben beizubehalten. Wenn nötig und möglich, verdunkle das Bild mit einer Überlagerung. Sieh dir die Beispiele unten für die B2B Firma BlueCloud an.

In welchem Format sollte ich das Logo meines Tech-Unternehmens verwenden?
Für dein Logo und andere Marken-Icons sind Transparenz und einfache Skalierbarkeit ohne Qualitätsverlust entscheidend. Deshalb wirst du dein Logo kaum im JPG-Format verwenden, da es weder transparent noch leicht skalierbar ist.
Die am häufigsten verwendeten Formate für Logos sind PNG und SVG, die beide Transparenz und verschiedene Größen unterstützen. Wo musst du also PNG verwenden und wo SVG?
Website
SVGs sind ideal für die Webnutzung, da sie leichtgewichtig sind und einfach mit CSS und JavaScript gestaltet und manipuliert werden können. Sie können leicht für verschiedene Größen und Auflösungen angepasst werden.
Animationen
Wenn du Animationen für deine Website basierend auf deinem Logo erstellen möchtest, animiere auch die SVG-Version. Das Gewicht der Animation wird geringer sein, was vorteilhaft für die Web-Performance ist.
E-Mail-Signaturen
Hier kannst du dein Logo im PNG- oder JPG-Format verwenden. Für die gesamte E-Mail-Signatur ist HTML das bevorzugte Format, da es reichhaltige Textformatierung, Bilder wie Logos, Links, Social-Media-Icons und ein konsistentes Layout mit der Anpassung von Schriftarten, Farben und Layouts ermöglicht.
Social Media-Profilbild
PNG ist im Allgemeinen das beste Format für ein Profilbild aufgrund seiner Vielseitigkeit und Qualität. Stelle sicher, dass das Bild die empfohlene Größe und Auflösung für jede spezifische Plattform erfüllt, um Klarheit und Marken-Konsistenz zu gewährleisten. 400x400px ist eine der am häufigsten verwendeten Größen.
Was du über deine Markenfarben wissen musst
Wann sollte ich CMYK, RGB, HEX oder Pantone-Farbcodes verwenden?
Printmedien
Wenn du jemals die Tinte in deinem Drucker wechseln musstest, weißt du, dass CMYK für Offline-Materialien wie Druck verwendet wird. CMYK steht für Cyan, Magenta, Gelb und Key (Schwarz) – die Tinten, die du nachfüllen musst. Für Druckmaterialien wie Broschüren, Visitenkarten, Poster und Verpackungen ist CMYK das Standardfarbmodell. Wenn du Dateien an professionelle Drucker sendest, stelle sicher, dass du die CMYK-Codes angibst, um eine genaue Farbwiedergabe zu gewährleisten.
Darüber hinaus musst du möglicherweise Pantone-Farben verwenden, die standardisierte Farben sind, die im Druck und in der Herstellung verwendet werden und typischerweise nicht in Brand Books enthalten sind. Du kannst Online-„Hex to Pantone Converter“-Tools verwenden oder HEX-Farben manuell in Adobe Illustrator oder Photoshop umwandeln. Um sicherzustellen, dass das Endergebnis deinen Erwartungen entspricht, fordere immer Druckproben an, wenn du auf Pantone für Druckmaterialien umstellst.
Digitale Medien
Bei der Wahl zwischen RGB- und HEX-Farbcodes für digitale Medien, wie Websites oder Grafiken, die auf Bildschirmen angezeigt werden, können viele von uns verwirrt sein. HEX-Farben werden jedoch oft bevorzugt, um eine präzise und konsistente Farbdarstellung zu gewährleisten.
Das ist der Grund:
- HEX-Codes werden häufig in der Webentwicklung und CSS verwendet, um Farben in HTML und Stylesheets anzugeben, was die Implementierung von Branding auf Websites und Anwendungen erleichtert.
- HEX-Codes ermöglichen die Angabe von Farben mit hoher Präzision, sodass die Farbe genau gleich auf allen digitalen Medien erscheint.
- HEX-Codes ermöglichen eine einfache Manipulation zur Erstellung von Farbvariationen, wie helleren oder dunkleren Schattierungen, ohne die Konsistenz der Hauptfarbe zu verlieren.
Miqui Troncoso, Brand Designer bei The Branx, weist darauf hin:
„Wir arbeiten mit Tech-Startups, deren Priorität es ist, eine ansprechende Website zu erstellen. HEX-Farben bieten uns unbegrenzte Möglichkeiten und brillante Farben für Startup-Websites. Da wir uns bewusst sind, dass sie ihre Marke auch auf anderen Berührungspunkten anwenden müssen, ist es wichtig, die RGB- und CMYK-Farben ebenfalls in die Markenrichtlinien aufzunehmen.”
Im Allgemeinen kannst du Farb-Codes online leicht umwandeln. Konsultiere jedoch einen Brand Designer, wenn eine genaue Farbabstimmung für dein Projekt entscheidend ist.
Wie erstelle ich Farbverläufe für meine Startup-Marke?
Farbverläufe sind ein heißer Trend im Design für 2024. Sie schaffen ein Gefühl von Tiefe und 3D, wodurch Elemente auf dem Bildschirm hervorstechen. Mit einem zeitgemäßen Gefühl fügen Farbverläufe Dynamik und Energie hinzu, die flache Farben nicht erreichen können, und deuten oft auf nächste Generationstechnologie oder KI hin.
Wenn Farbverläufe Teil deiner visuellen Identität sind, ziehe in Betracht, sie über verschiedene Anwendungsfälle hinweg anzuwenden. Sei jedoch vorsichtig, sie nicht zu überbeanspruchen, um deine Visuals nicht zu überwältigen. Sieh dir an, wie das AI-Startup Permio Farbverläufe über die Marke hinweg für eindrucksvolle Aussagen verwendet.
Diese Schritt-für-Schritt-Anleitung hilft dir, einen Farbverlauf für deine Startup-Marke in Figma zu erstellen und wie du ihn für markenspezifische Präsentationsfolien verwendest.
Was du über die Marken-Typografie wissen musst
Wie verwende ich Typografie korrekt?
Obwohl oft unterschätzt, ist Typografie ein wesentlicher Bestandteil deiner Marke.
Idealerweise bietet dein Brand Book Richtlinien zu ihrer Verwendung und Hierarchie, insbesondere für digitale Berührungspunkte wie Web und andere Benutzeroberflächen. Innerhalb eines Benutzer-Dashboards oder einer Anwendung wird manchmal eine Schriftart verwendet, die sich von deiner Hauptschriftart unterscheidet, meist eine serifenlose – der Grund dafür ist, dass für solche Anwendungsfälle Lesbarkeit und einfache Lesbarkeit, selbst auf kleinen Bildschirmen, von größter Bedeutung sind.
Hier sind einige allgemeine Richtlinien, die du beachten solltest:
- Anzahl der Schriftarten: Über alle Kanäle hinweg verwende maximal 2 Schriftarten, um Kohärenz zu wahren.
- Weißer Raum: Vermeide es, bei allen digitalen und Druckberührungspunkten, Präsentationen oder Flyern mit Texten zu überladen. Lass weißen Raum und verwende konsistente Ausrichtungen. Der Text sollte nur eine visuelle Hilfe sein, nicht der gesamte Inhalt.
- Lesbarkeit und Verständlichkeit: Stelle einen guten Kontrast zwischen Text und Hintergrund sicher, indem du Farben verwendest, die das Design ergänzen. Verwende dunklen Text auf hellem Hintergrund oder umgekehrt für eine einfache Lesbarkeit.
- Textgröße: Der ideale Bereich für Fließtext für digitale Anwendungsfälle liegt bei 12-16pt für mobile Geräte, 15-19pt für Tablets und 16-20pt für größere Bildschirme. Für Präsentationen verwende eine Mindesttextgröße von 24 Punkten und Überschriften von 36 Punkten oder mehr.
- Typografische Hierarchie: Allgemein gesagt sollte die H1-Überschrift 300% der Schriftgröße im Fließtext betragen und die H2 200%. Wenn du beispielsweise eine 18pt-Schrift für deinen Fließtext verwendest, sind die optimalen Größen für deine Überschriften 54pt für H1 und 36pt für H2.
- Zeilenhöhe und Tracking: Berücksichtige das Tracking (den Abstand zwischen den Buchstaben) und die Zeilenhöhe (den vertikalen Abstand zwischen den Zeilen), wenn du deine Typografie anwendest, da sie je nach Verwendung der Schriftart für Overlines, Titel, Fließtext oder CTAs variieren können. Als Faustregel sollte die ideale Zeilenhöhe 150% deines Fließtextes und 120% deines Titels betragen. Dies kann in Figma leicht angepasst werden. Während Google Docs und Slides dir auch erlauben, die Zeilenhöhe anzupassen (150% entspricht 1,5), kannst du das Tracking nicht anpassen.
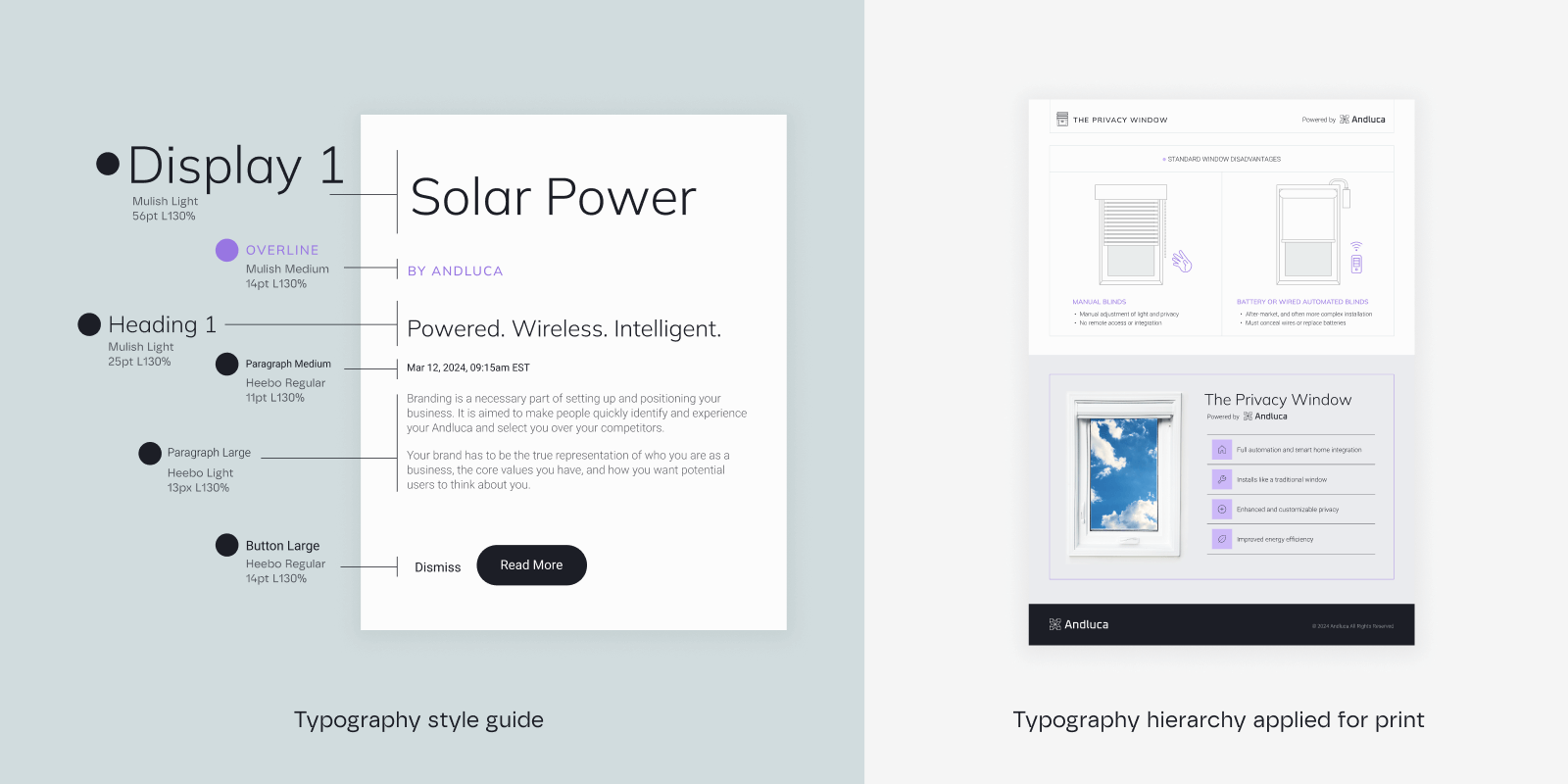
Im Visual unten siehst du ein Beispiel dafür, wie eine typografische Hierarchie in einem Brand Book definiert ist und wie sie auf einem Flyer angewendet wird, den wir für das Cleantech-Startup Andluca erstellt haben. Du wirst vielleicht feststellen, dass die Schriftgrößen und deren Verwendung nicht 100% übersetzt werden – lass es uns erklären.

Die Schriftgröße ändert sich aufgrund der Größe des Flyers, aber das Verhältnis zwischen den Schriftarten bleibt gleich. Die Schriftstile sind jedoch in ihrer Verwendung flexibel: die Overline wird beispielsweise für die kleinen Überschriften verwendet. Wie du sehen kannst, ist die Verwendung von Typografie nicht in Stein gemeißelt, aber eine Hierarchie hilft dir, Konsistenz über verschiedene Markenberührungspunkte hinweg zu etablieren.
Was ist eine Fallback-Schriftart und wann sollte ich sie verwenden?
Falls deine Branding-Agentur eine lizenzierte oder benutzerdefinierte Schriftart für dein Tech-Unternehmen auswählt, benötigst du auch eine Fallback-Schriftart. Eine Fallback-Schriftart ist eine sekundäre Schriftart mit ähnlichen Eigenschaften wie deine Hauptschriftart, die verwendet wird, wenn die primäre Schriftart nicht angezeigt werden kann. Dies stellt sicher, dass der Text lesbar und konsistent über alle Markenberührungspunkte bleibt. Fallback-Schriftarten sind typischerweise kostenlose, öffentlich verfügbare Typografien, die aus Bibliotheken wie Google Fonts heruntergeladen werden können.
Alle unsere Brand Books sind mit Fallback-Schriftarten ausgestattet aus folgenden Gründen:
- Website-Performance: Neben verschiedenen Browsern und Betriebssystemen, die möglicherweise nicht alle Web-Schriftarten unterstützen, kann auch eine langsame Internetverbindung Probleme beim Laden einer Schriftart verursachen. Daher müssen Webentwickler Fallback-Schriftarten angeben, um sicherzustellen, dass der Text angezeigt wird und lesbar bleibt.
- Mobile Anwendungen: Die Verwendung von Fallback-Schriftarten kann auch helfen, die Leistung zu verbessern und die Ladezeiten in mobilen Anwendungen zu reduzieren. Außerdem unterstützen verschiedene mobile Betriebssysteme (iOS, Android) und Versionen möglicherweise nicht die gleichen benutzerdefinierten Schriftarten. Fallback-Schriftarten wahren die Konsistenz.
- Druckmaterial: Professionelle Drucker oder andere Designer haben möglicherweise deine benutzerdefinierte Schriftart nicht installiert. Fallback-Schriftarten können Layout-Probleme verhindern.
Sei vorsichtig: Google- und Microsoft-Office-Schriftarten sind oft nicht kompatibel.
Das bedeutet, dass du beim Verwenden einer kostenlosen Google-Schriftart in deiner Google Slides-Präsentation möglicherweise auf Layout- und Formatierungsprobleme stößt, wenn du sie in PowerPoint konvertierst, und umgekehrt. Um diese Probleme zu vermeiden, überprüfe, ob es übereinstimmende vorinstallierte Schriftarten auf beiden Plattformen gibt. Wenn eine Schriftart nicht kompatibel ist, suche nach einer ähnlichen Schriftart mit gemeinsamen Eigenschaften (z. B. serifenlos vs. serif), die auf beiden Systemen funktioniert.
Was du über deine Markenbilder wissen musst
Wie bearbeite ich die Bilder, um dem Stil der Markenbilder zu entsprechen?
Um mit deinen Markenbildern übereinzustimmen, befolge die Fotografie-Richtlinien, die idealerweise von deiner Branding-Agentur bereitgestellt werden. Diese Richtlinien umfassen typischerweise spezifische Regeln für die dargestellten Motive, die Szenerie, die Verwendung von negativem Raum und die Einhaltung der Drittelregel. Stelle sicher, dass der Bildstil, der Ton, die Farbpalette, die Komposition und die allgemeine Ästhetik mit deiner Marke übereinstimmen.
Beim Bearbeiten von Bildern passe die Farben an, um mit der Farbpalette deiner Marke übereinzustimmen. Dies kann das Anpassen der Farbtöne, Sättigung und Helligkeit umfassen. Um einen konsistenten Look über alle Bilder hinweg zu gewährleisten, wende Farbkorrekturen mit Voreinstellungen an, die mit dem Look und Feel deiner Marke übereinstimmen.
In diesem Video lernst du, wie du dein Visual einfach bearbeiten kannst, indem du die Bildeinstellungen anpasst.
Was muss ich bei Social-Media-Postings beachten?
Eine der häufigsten Anfragen unserer Kunden ist die Erstellung von Social-Media-Vorlagen für ihre Startup-Marke. Wir entwerfen diese typischerweise in Canva oder Figma. Unabhängig vom Design-Tool gibt es bestimmte Regeln, die beachtet werden sollten, insbesondere in Bezug auf Farben, Layout und Bildstil.
Der Stil der Postings variiert je nach deiner Markenpersönlichkeit, jedoch musst du Folgendes beachten:
- Halte den Text innerhalb der Visuals ordentlich, innerhalb von maximal 3 Zeilen.
- Überlade die Visuals nicht, verwende etwa 40% weißen Raum.
- Verwende das gleiche Gewicht für Illustrationen und Trennlinien.
- Verwende ein 8x8-Raster, um Kompositionen zu erstellen.
Übrigens, wusstest du, dass Facebook früher eine Regel hatte, die besagte, dass nicht mehr als 20% des Bildes einer Anzeige mit Text belegt sein durften? Diese Regel wird nicht mehr durchgesetzt und ist kein Grund mehr, warum Anzeigen direkt abgelehnt werden. Es ist jedoch immer noch eine Richtlinie, und es wird gemunkelt, dass Meta die Reichweite von Anzeigen mit mehr als 20% Text in ihren Visuals einschränkt.
Was ist das 8x8-Raster und wie wende ich es an?
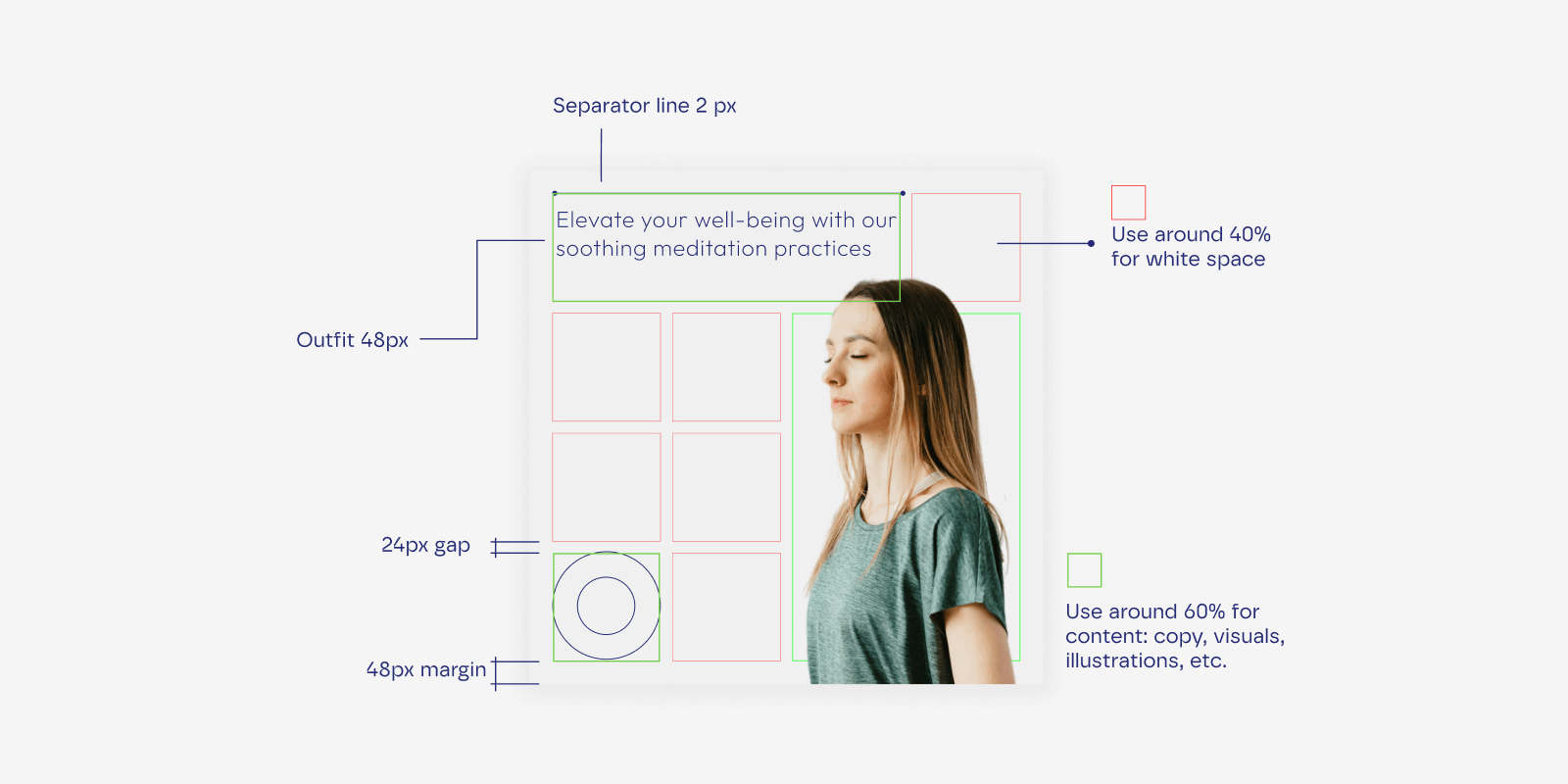
Das 8x8-Raster sorgt für gleichmäßigen Abstand zwischen Elementen und schafft ein ausgewogenes und organisiertes Layout, das Konsistenz und visuelle Harmonie gewährleistet. Es teilt deine Design-Leinwand in 64 gleich große Quadrate, mit 8 Reihen und 8 Spalten. Jedes Quadrat ist ein gleich großer Teil des Ganzen und bietet ein strukturiertes Layout. Zum Beispiel hätte auf einer Leinwand von 800x800 Pixeln jede Rasterzelle 100x100 Pixel.

Diese Rasterrichtlinien helfen dir, deinen Inhalt auf Social-Media-Visuals zu organisieren:
- Positioniere wichtige Elemente wie Überschriften oder Hauptbilder an Schnittpunkten oder entlang der Rasterlinien. Dies zieht die Aufmerksamkeit der Nutzer an und etabliert eine klare visuelle Hierarchie.
- Richte Textblöcke am Raster aus, um gleichmäßige Ränder und Abstände zu gewährleisten.
- Platziere Bilder, Icons und andere grafische Elemente innerhalb der Rasterzellen, um sicherzustellen, dass sie gleichmäßig verteilt sind. Dies sorgt für konsistente Größen und Ausrichtungen.
Wir hoffen, dass dieser Leitfaden für dich nützlich ist. Wenn du Fragen zu deiner visuellen Identität hast oder eine Neugestaltung in Betracht ziehst, zögere nicht, uns zu kontaktieren.



